10個最常犯的HTML標籤錯誤

其實這是一個2009年就已經有的文章,不要說初學者,即使是已經在網頁設計打滾了好幾年的人也是會犯這些錯誤。
我自已本身其實有時也會犯這樣的錯誤,有時是不小心的,有時是為了達成某一個目的,比如說什麼呢?
我自已的例子是,<a>標籤裡面包的不僅含文字,也不僅含圖片,而是一個<div>標籤包含了文字和圖片,因為未想到更好的解法方式而使用了不大正確的做法。
現在,就讓我們來看看10個最經常犯的HTML標籤錯誤!
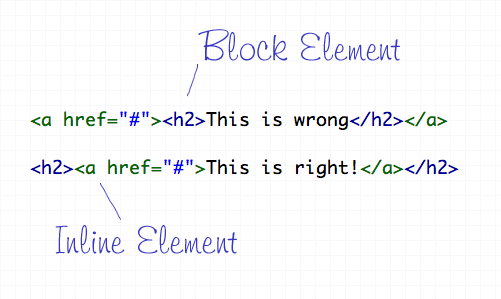
HTML錯誤01:把塊級元素放入了行內元素內

HTML元素的呈現方式不外乎兩種:塊級元素和行內元素.每一個標籤都有原定的呈現方式,不是塊級就是行內.就比如<div>和<p> 就屬於塊級元素,他們用來形成文檔結構.行內元素只能在塊級元素內.
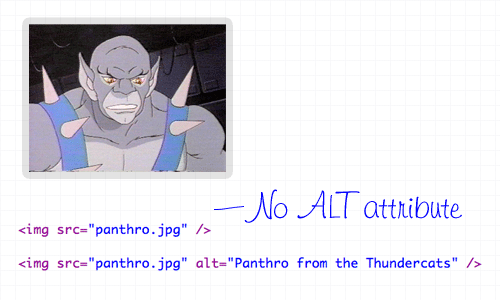
HTML錯誤02:圖片img沒有包含設定ALT屬性

ALT屬性是網頁中所有圖片都必須要有的設定,它能幫助使用者以及搜尋引擎瞭解這張圖片有什麼意義,如果搜尋引擎讀到這張圖片時它沒有設定ALT屬性,則它會認為此張圖片對當下的網頁不存在意義,請至少為圖片加上描述此圖片或網頁內容的文字!
你會拿小小的圖片當作標題的裝飾嗎?請試著使用CSS為標題加上背景圖片^_^,因為背景圖片是要給使用者更舒服的閱覽,它對搜尋引擎及網頁本身不具意義。
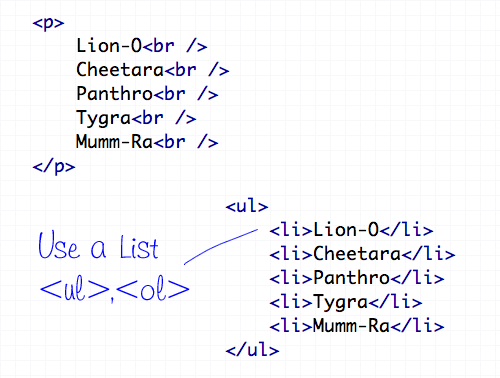
HTML錯誤03:在須要使用到列表時卻沒使用<ul>、<ul>標籤指令

UL以及OL標籤在設計網頁時是經常能夠用到的指令,靈活的運用它是網頁設計者的必備技巧,如下圖,有人會用大量的<br>標籤來做列表清單,更有人會用<p>標籤來製作網站,既不方便設計,也會誤導搜尋引擎理解你的網頁。
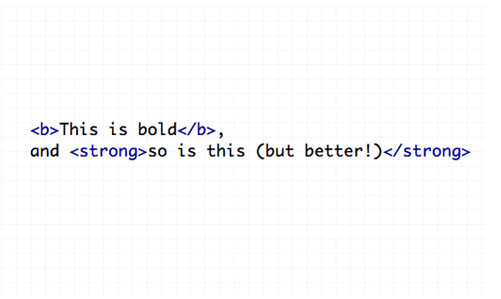
HTML錯誤04:使用<b>和<i>標籤來達到字體加粗和斜體字的效果

<b>和<i>能讓內文顯示粗體和斜體,但是在語意上它們被歸類為「表象」的標籤:
- 如果是為了「效果」的話建議使用CSS的font-weight和font-style,
- 而如果是要「突出它在文章中的重要性」時,則建議使用<strong>和<em>標籤!
另外,<strong>和<em>標籤才是搜尋引擎能理解的語意,它們猶如讀書時老師講課畫上重點的地方:)
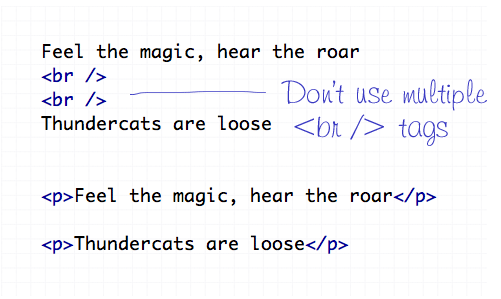
HTML錯誤05:使用太多的換行符號(斷行)<br/>

<br/>換行標籤只應該用於內文中須要換新的一行時使用(若是換段落則應直接結束<p>標籤接下一個新的)。它不應該用來製造元素之間的間距。
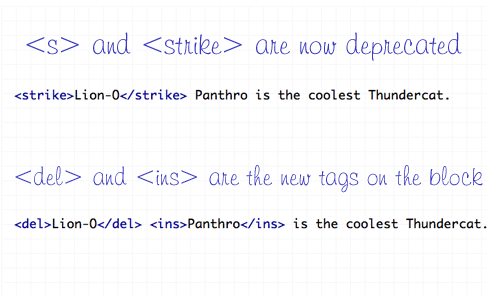
HTML錯誤06:使用了錯誤的「刪除線」標籤

在從前,<s>和 <strike>是用來修訂網頁文字的編輯和修訂用,但它們現在已是過時了的標籤,雖然這二個標籤依然能夠使用,但現在已經有了<DEL>和<Ins>鍵,它們能很方便的刪除、取代網頁文字的內容了。
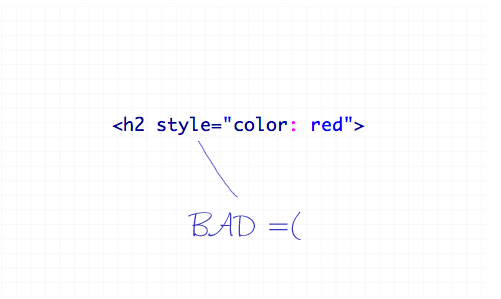
HTML錯誤07:使用行內樣式inline-style

原作者認為,css主要是為了區分文字和樣式,如果把style寫到頁面裡面,那麼css就沒有意義了,記得要將style樣式放在它應該存在的地方。
這一點則是和我個人做法較不相同,我是認為必要時可以使用行內樣式inline-style,為什麼呢?因為有的特殊的樣式只會出現在「整個網站中一次」,因此特別去幫這個樣式寫一個class或id styel對我來說多此一舉,這是我個人抱持較不同觀點的地方:)
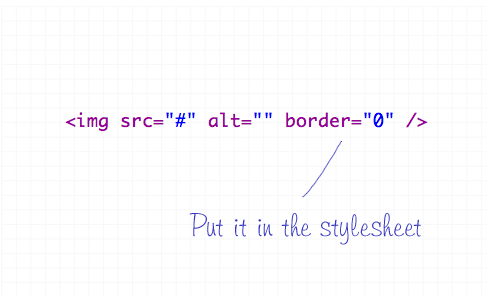
HTML錯誤08:在HTML中加入或移除border屬性

有的元素會預設border的屬性,又如<a>元素會預設為顏色藍色並加上底線。
無論是要為元素加入或移除border屬性,請擅用CSS來達成效果,還給使用者和搜尋引擎一個乾淨的原始碼!
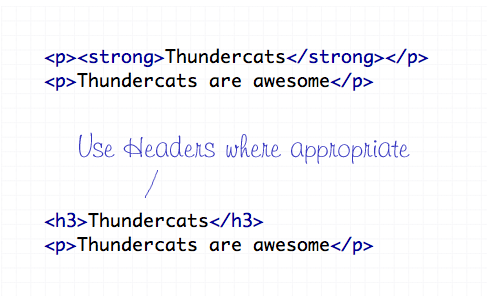
HTML錯誤09:沒有使用標籤標題(如H1,H2,H3..)

標題標籤可以從<h1>設置到<h6>,從語意上能瞭解h1是最對當下網頁最重要的標籤,基本上ARNO自已是只會用到H1、H2、H3以及STRONG和EM,H4~H6是我比較用不到的,經營網路行銷及網站設計,不僅要顧到老闆的想法,反而最重要的是要顧到搜尋引擎的理解以及使用者的體驗,當然,使用者體驗絕對是最重要的!
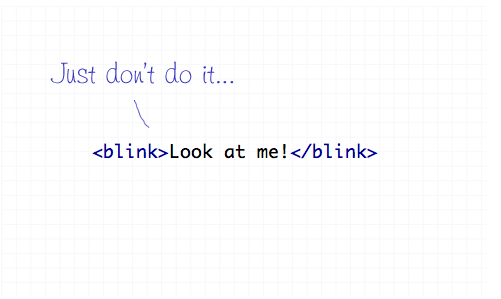
HTML錯誤10:使用沒有語義的 <blink> 或<marquee>

<blink>和<marquee>(閃動,滾動)標籤是不被W3所推薦使用的標籤,相信你一定能用更好的方法來抓住使用者的眼球!
原文出自於此:Chris Spooner-10 HTML Tag Crimes You Really Shouldn’t Commit
有些帶入自已的意見和想法,也希望你能和大家一起分享你的想法哦!
(Photo via cambodia4kidsorg, CC License)

