所有網站管理者應該知道的六個Google Analytics技巧

當我們說到免費網站流量分析工具時,第一個想到的絕對是Google Analytics。
目前有超過27,393,038個網站正在使用Google Analytics,使它成為了市面上最受歡迎的網站流量分析工具。
然而,絕大部份的網站管理者只看到了最基本的圖表及資料數據,而從來沒有更深入的去挖掘有用的數據。
這件事情實在是太可惜了!因為在Google Analytics(GA)中,有一些對網站經營非常有用且實際的資料和數據正等待你去使用,這也是我即將帶著你去找出來的資訊。
雖然它們是進階的數據,但找到它們並不會很困難或複雜,我將在文章中帶著你一步一步的破解它!
因為這篇有點長,歡迎利用快速連結閱讀。
【快速連結目錄】
1、一個目標(Goal)很棒,但兩個目標會更好
絕大多數的的網站管理者聚焦於流量上,但是流量只是虛榮的數字,真正重要的是轉換率(Conversions Rates),如果你無法說服消費者購買你的商品,再多流量都沒有任何意義。
做為行銷人員,有各種不同的方式來提高網站轉換率,但如果你要讓轉換率明顯的提升,必須要透過追蹤轉換率才有可能做到。
在GA中,「轉換」稱之為「目標(Goals)」,目標是 使用者/訪客 在你的網站中,需要被追蹤的【具體行為】
(1)設定一個基本的目標:
基本的目標設定是相當有限的,只能追蹤少數的個別選項,如果需要更多自訂的選項(比如點擊一個指定的連結),等一下我會教你一個特別的技巧來達成。
通常來說,最好的目標是讓訪客到達一個獨特的頁面,比如在完成訂購後到達「感謝購買」頁面。
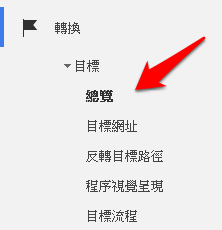
現在,我們來到位於GA報表頁面左側最下方選單的 【轉換→目標→總覽】標籤:

接下來,可以從預設的目標範本中選擇想使用的追蹤類型,這會減少你需要填寫的步驟。

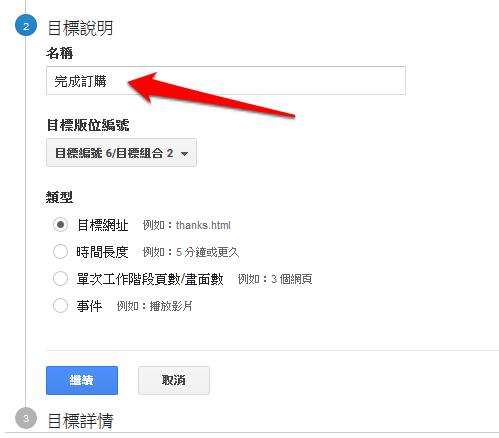
點擊「繼續」時,可以為你的目標命名,這個名稱將會在觀看報表時看到,所以請填寫一個你自己容易理解的目標。

最後一步,是填寫你要追蹤的頁面。
這個頁面,必須是使用者一定要完成訂購或完成某個動作後,才能到達的頁面(網頁自動導向跳到此頁面)。
你也可以幫這個目標標註上一個價值,比如說完成一個訂單可以帶來100元的毛利,之後真正有人成交時,數據會呈現在報表中,它能用來估算在某一個期間中網站經營的利潤。

接下來點擊「儲存」就完成囉!
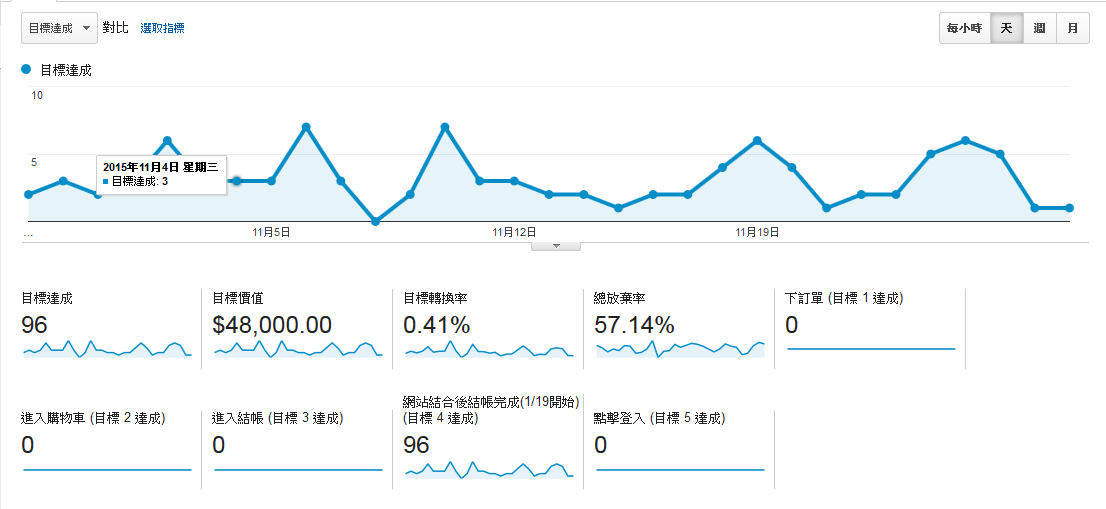
此時不會看到任何數據,但過了幾天之後你將會看到類似下方的圖表:

此外,你幾乎可以在GA的任何報表中看到「目標」轉換欄位。
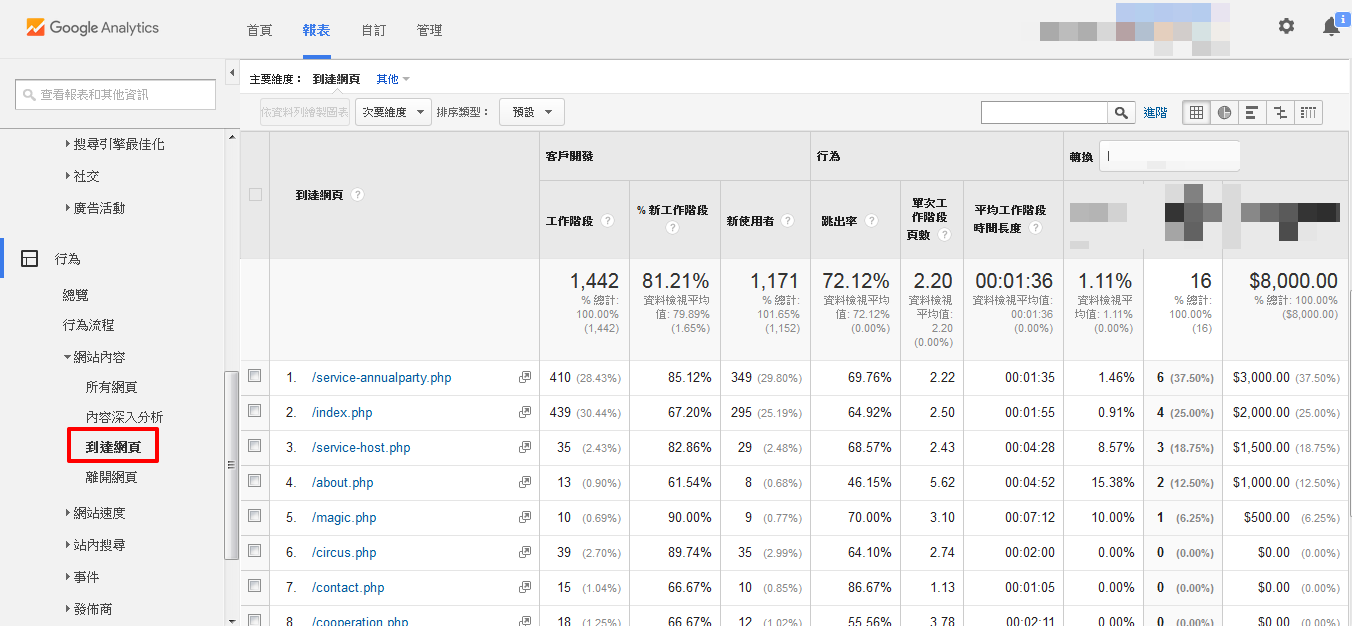
比如說,在GA報表中的【行為→網站內容→到達網頁】看到成交的數據,從而得知那一個頁面是成交率最高的【到達網頁(著陸頁)】。

(2)透過設定多種目標,執行進階轉換追蹤:
當你要追蹤一個具體的目標,但使用者有一個以上的方法(管道)可達成目標,你會怎麼做?
比如說,你可能有一個以上的E-mail信箱供使用者訂閱文章,就可以建立不同的「感謝頁面(Thank you page)」讓他們到達。
雖然你可以建立兩個單獨的目標,但在很多情況下,會想要把它們合併成一個「E-mail訂閱」目標,而這是很簡單的事情。
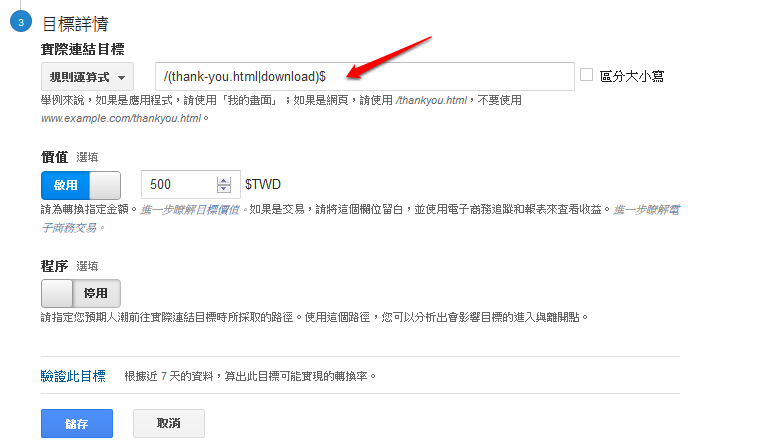
先以正常的程序建立你的目標(如上所述),到達最後一個步驟時,你可以選擇「規則運算式」,而不是「等於」。
這將允許你使用規則運算式(正規表達式)來建立一個「可符合多個頁面的單一目標」。
例如:如果我有兩個使用者註冊後會到達的頁面:
- /thank-you.html
- /download
我會輸入:
/(thank-you.html|download)$

如果你不熟悉 【規則運算式(正規表達式)】,垂直線|表達的是「或是」的意思,基本上它是表達了在|的左側或右側網址相符合,就視為達成目標,括號則是代表了識別選項的開始及結束。
最後,美元符號代表規則運算式的結束。
在目前的情況下,它不會有問題,但如果你的網站中有多個網頁網址是包含『download』,可以利用這個符號來避免計算到其它網頁而影響數據正確性。
2、瞭解事件追踨(Event Tracking)的有效性
當使用者瀏覽你的網站時會點擊許多不同的東西。
追踨這些點擊的方法之一,是使用點擊熱圖軟體(heat mapping software),但GA也有一些實用的功能。
【事件】通常是「點擊」行為。
使用【事件追蹤(Event tracking)】,可以追蹤使用者點擊一個連結或一個功能的頻率,它最常被用來追蹤:
- 檔案下載
- 連結點擊
- AJAX嵌入頁面指令
- Flash影片播放(或指令)
這對於瞭解使用者點擊連結或指令很有幫助!好消息是,當你瞭解它之後,會發覺它並不困難。以下是一個基本的事件追踨代碼:
_trackEvent(category, action, opt_label, opt_value, opt_noninteraction)
_trackEvent(目錄, 動作, 選填_標籤, 選填_價值, 選填_非互動事件)
在沒有定義【值】之前,此指令碼是沒有任何意義的:
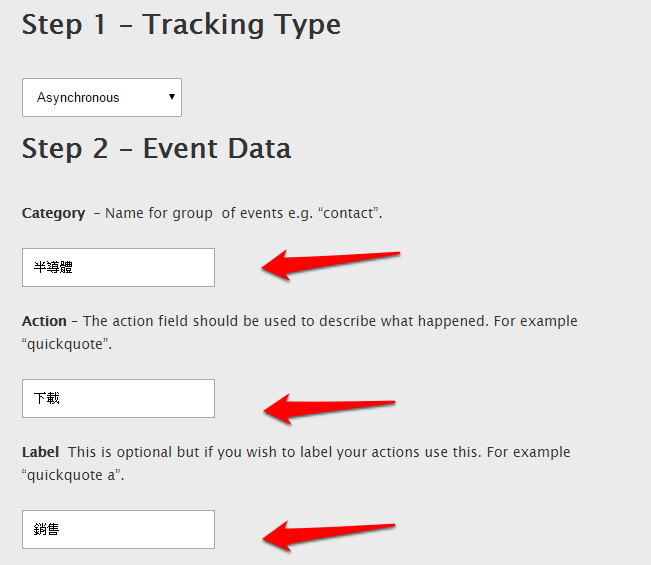
- Category目錄:你要追蹤的點擊類型,這是必填欄位,但可以任意對它命名,比如說:獎勵下載檔案/影片/聯盟行銷連結。
- Action動作:這也是必填欄位,你必須要命名一個動作類型來描述這個事件,通常這個欄位會是:點擊連結或下載。
- Opt_lable標籤:另一個可以用來描述事件的欄位(選填欄位)。
- Opt_value價值:你認為這一個動作價值多少錢?輸入的值不要包含錢幣符號,比如輸入【50】代表50元新台幣(選填欄位)。
- Opt_noninteraction非互動事件:如果有人完成了本事件,你必須決定是否要讓它影響頁面的跳出率?如果你希望不要影響跳出率,輸入【True】,反之請輸入【False】。
接下來,假設網站的轉換方式,是在客戶填寫表單後,會得到一個PDF檔的下載連結,進而促進後來的成交。
所以我需要追蹤「客戶下載PDF檔案」的事件,追蹤代碼如下:
_trackEvent('半導體', '下載', '銷售訣竅', 5, True)
但是上面這個代碼本身是沒有作用的,你需要在一個連結網址中新增一個"onCick"的屬性。很可惜的是,它們有一些細微的差異,所以你不能直接剪下貼上。
我必須要找到一個PDF檔案下載的連結並加入代碼:
如果你記不住代碼的格式,可以使用GA事件代碼產生器讓這個動作變得更簡單。
只要輸入我上述所說的屬性,它將會直接生成 onClick碼,讓你可以直接複製並貼到連結中。

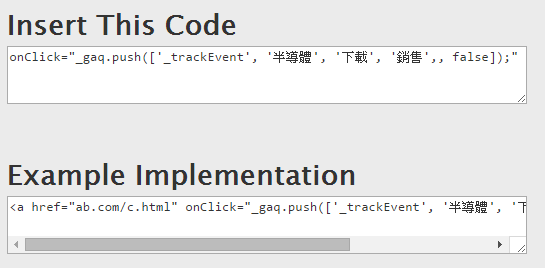
當你填寫了這些欄位後,會得到如下圖的原始碼:

3、使用【網頁活動分析】做頁面分析(In-Page Analytics)
這可以幫助你清楚的了解使用者在你的網頁上做了什麼事情?
這會非常的有用,你將會看到網頁的什麼地方吸引他們的注意力,或是什麼地方是使用者根本不Care的,你可以借由這個訊息,來提升網站轉換率並帶來更多的訂單。
嗯,這正是點擊熱圖軟體如Crazy Egg在做的事情,
雖然這個服務並不昂貴,但有的網站管理者想要使用較基本功能的方式來做開始,那麼GA是你的一個好選擇。
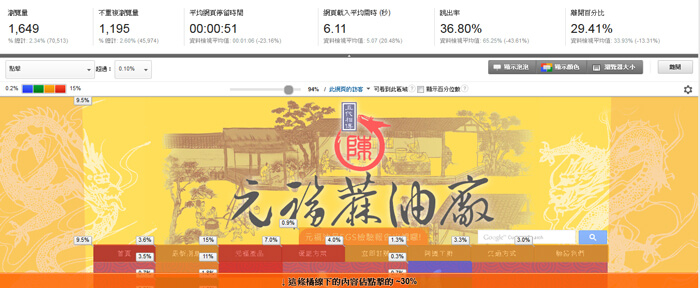
方法#1:使用GA的【網頁活動分析】:行為→網頁活動分析

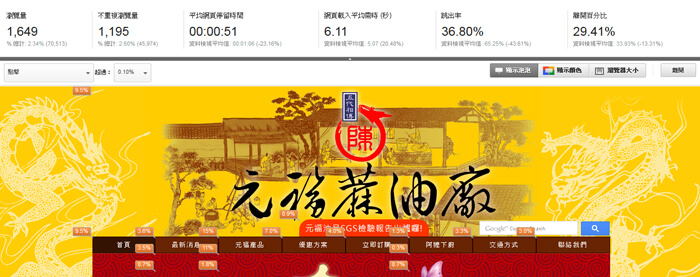
在預設情況下,它將會顯示你的網站首頁基本指標(頁面瀏覽量、停留時間..等),如畫面中所有連結上的泡泡,它們顯示了「這個頁面」中這個連結的點擊率。

注意我剛才所說的,此處的「點擊率」是指【指定頁面】,因此如果這個頁面同時有四個連結是點擊到「聯絡我們」頁面,即使它們在不同位置被點擊的次數是不同的,它們顯示的點擊率也會是相同的,這也是這個功能的主要限制之一。
你也可以試試看其它的顯示模式,在視窗的右上角,你可以點擊【顯示顏色】或【瀏覽器大小】。

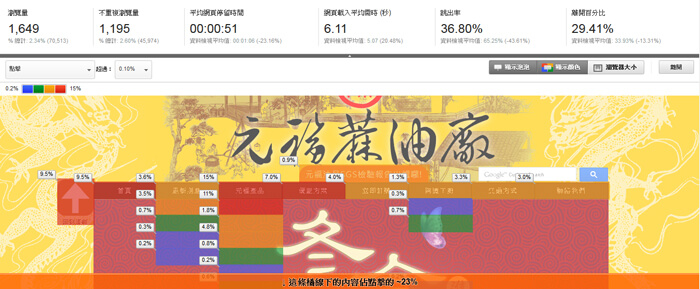
點擊【顯示顏色】,將把頁面中的連結都凸顯出來,最多人點擊的呈現紅色,最少人點擊的則呈現藍色;一樣的資訊,只是呈現的方式不同。

點擊【瀏覽器大小】,將顯示使用者能看到多少比例,當你移動滑桿到最頂端時,它會顯示有多少比例的使用者能看到這些內容。

理想的情況下,你的主要訊息都會被使用者看到(90%以上),你可以用這個工具瀏覽你的網站,來看到訪問你網站頁面的統計數據;但有些頁面是很難被瀏覽到的,此時就要用另一種頁面分析的方式了。
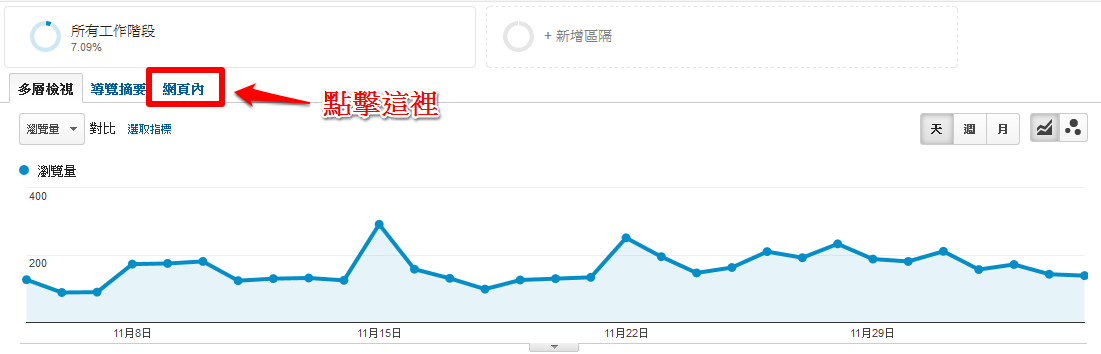
當你瀏覽GA中 【行為→網站內容→所有網頁】,你會看到所有頁面的列表,預設由瀏覽量多寡做排序。
當你點擊了任一個頁面後,你會在流量圖表的左上方看到一個選項「網頁內(In-Page)」,當你點擊此標籤後,它將會顯示指定頁面的網頁內分析。

方法#2:使用Chrome擴充功能
如果你有使用Google Chrome瀏覽器,你可以安裝由Google提供的In-Page Analytics Extension
使用原始GA中的功能觀看【網頁活動分析】的問題之一,是它有點笨拙遲滯,用它來觀看網站中不同頁面的資料並不輕鬆,而且它所顯示的資料並不一定如你的預期。
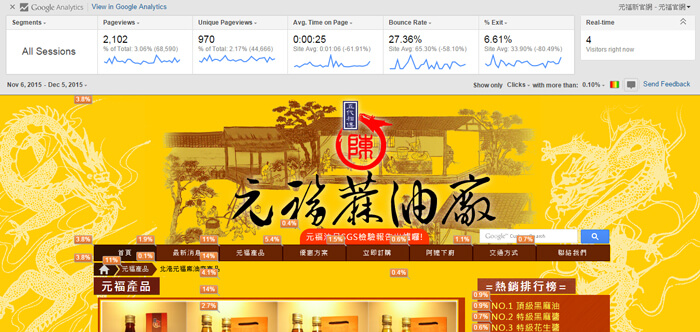
而使用這個擴充功能,你只要用Chrome瀏覽網站中的任何頁面(頁面中必須要有安裝GA追縱碼), 就會在裡面看到統計資料,比在GA中觀看資料更簡單靈活。

雖然此資料不是完整版本,但你隨時可以點擊左上的「View in Google Analytics」來開啟完整的標籤。
4、GA最強大的是【進階區隔Segmenting】
如同任何為了網站成長或提升網站成交率優化而努力的人會告訴你的:只看網站瀏覽總人數是沒用的!為了要瞭解你的工作是否真正有成果,必須做更深的挖掘。
「區隔(Segments)」基本上是是整體數據中的一小部份,在GA的背景之下,一個「區隔」可以讓你透過一個特別的鏡頭,來觀看流量以及使用者數據,比如說你可以區隔:
- 流量來源
- 流量來源裝置
- 流量來源瀏覽器
- 流量來源頁面
- 流量來源著陸頁
- 流量來源回訪者 vs 新訪客
…以及其他更多種區隔。
使用GA可以更容易的建立進階區隔,所以你能檢查某一個特定的區隔來讓事情做得更好,而且你也可以同時使用多個區隔資料。
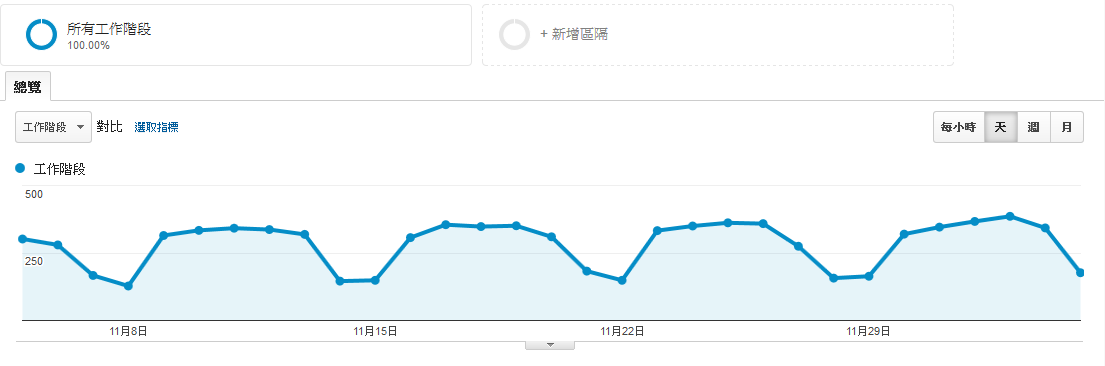
建立進階區隔:當你在GA中第一次登入並選擇一個網站,它會帶你到【目標對象>總覽】,這就是一個可以增加區隔的地方,你也可以把這區隔在對實際網站收益更有影響力的地方。
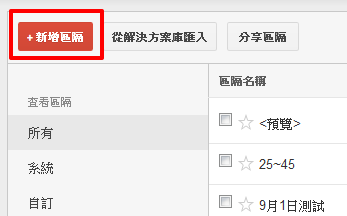
首先,點擊上方的【+新增區隔】:

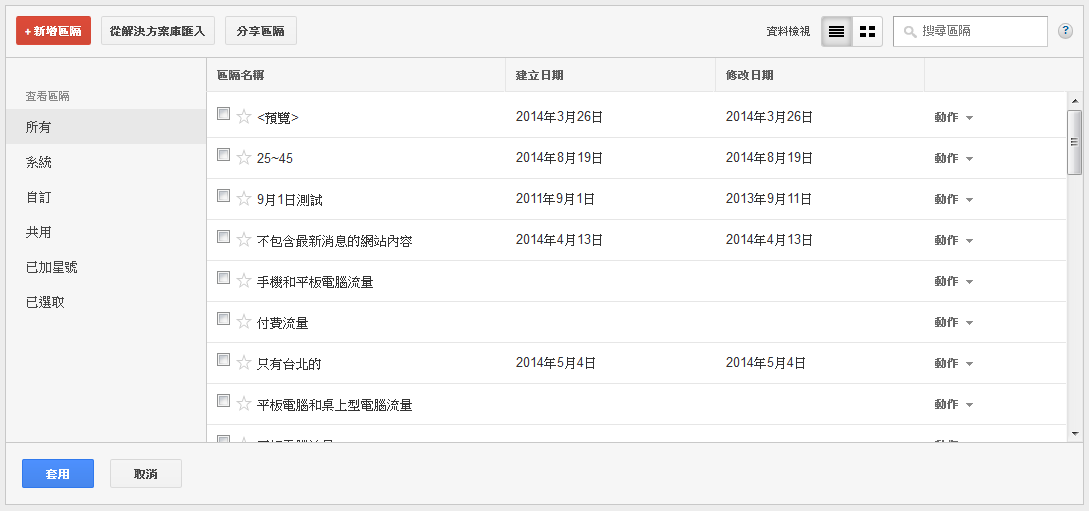
它會彈出如下選單:

這些都是一般人常使用的區隔,其中有一些非常有用。
選擇任何你想要檢視的項目,然後點擊左下的「套用」按鈕,會得到用你選擇的區隔而建立的圖形以及統計數據。

如果想要移除任何一個「區隔」,只要點擊該區隔右上的向下箭頭,再點擊「移除」即可。但不要以為只能使用這些預設的區隔,你可以使用進階區隔,來快速的建立任何想觀看的圖表區隔。
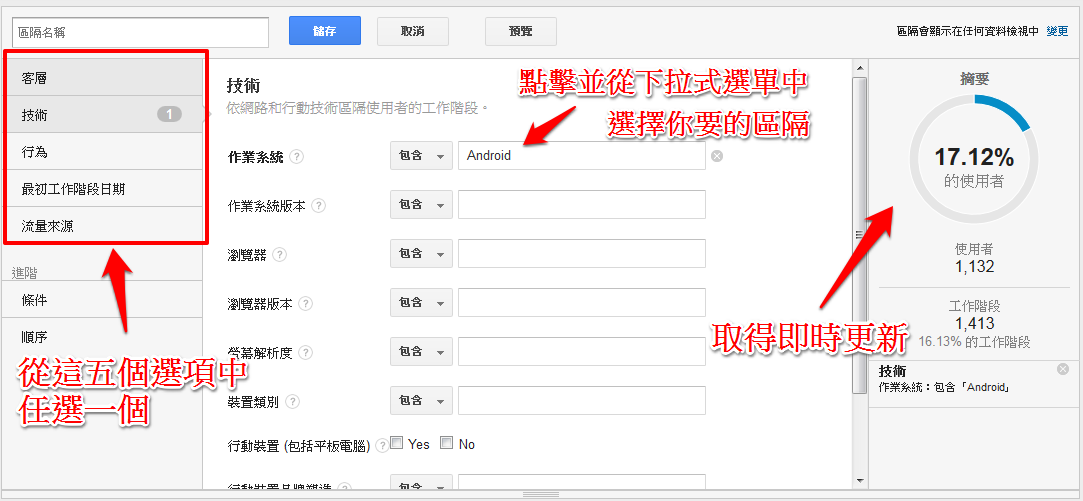
再次點擊【增加區隔】,但是這一次點擊左上方的【 +新增區隔 】

只要你喜歡,可以從中選取幾乎無限數量的組合區隔項目。

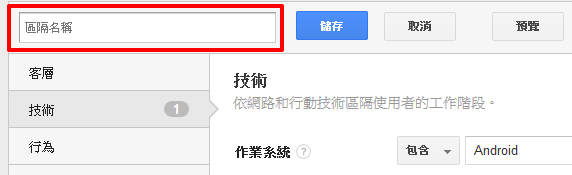
完成後,為這個區隔做命名,接著點擊【儲存】存下你的自訂區

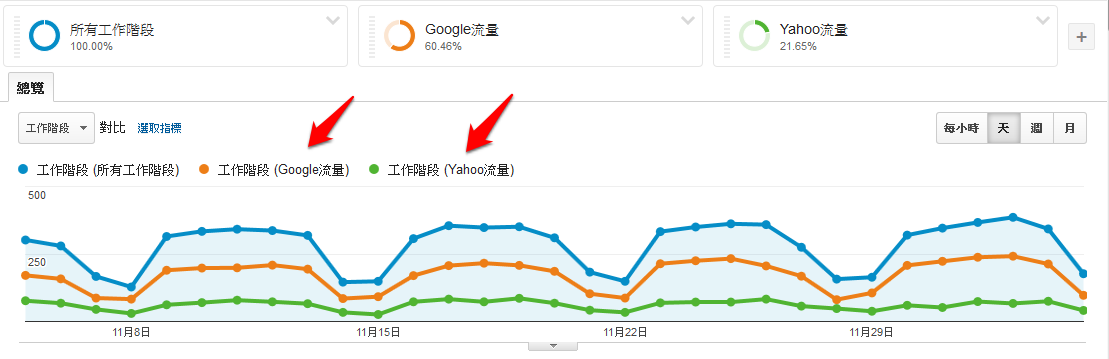
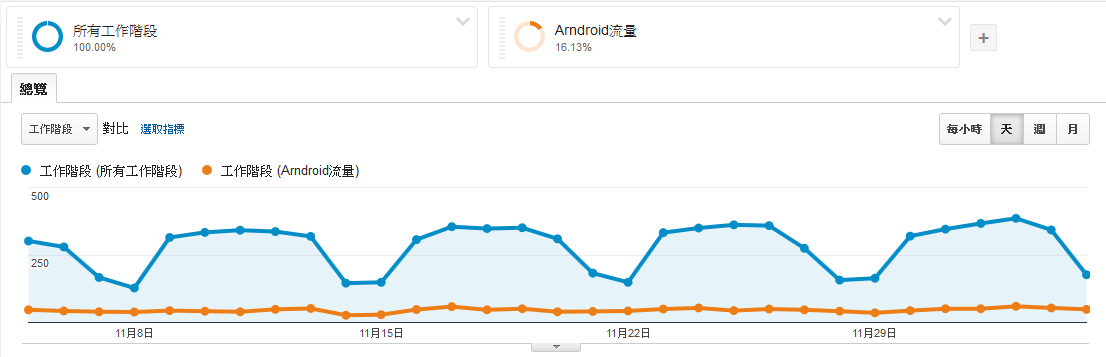
儲存它之後,會得到一個更新後的圖表:

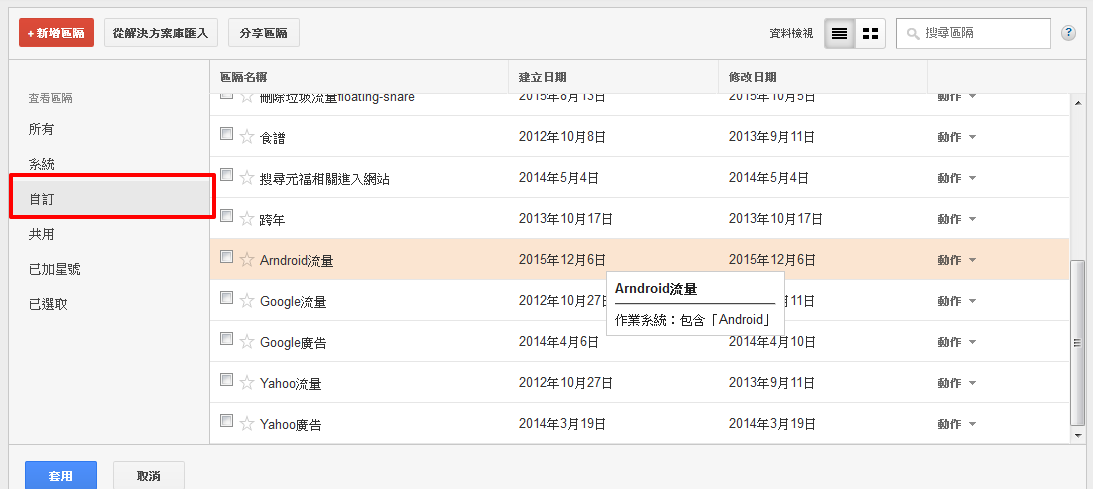
最棒的是,即使你今天離開了GA,下一次進入時你仍然可以隨時套用此區隔!點擊【新增區隔】,再點擊如下圖左側的【自訂】,就能看到剛才新增的區隔可供以後使用。

最優秀的區隔是,為了你的網站而專門建立的,並且不停的測試並改進它,這裡有一個很好的區隔清單:16 of the best advanced segments.
5、使用區隔(Segments)及維度(Metrics)來進一步自訂【資訊主頁(Dashboard)】及【捷徑(Shortcuts)】
當你習慣了之後,會發覺區隔(Segments)非常有用,但是有一個問題…區隔並沒有存進報告中,所以每次都必須要再次讀入它們,這是相當浪費時間的。很幸運的是,有幾個不同的方式可以儲存你的自訂報表。
建立【資訊主頁(Dashboard)】:
在預設情況下,你會進入GA的目標對象總覽,雖然這是一個相當有用的報表;但是你可以自訂一個包含重要數值及指標的報表,讓他們全部顯示在一個畫面之中,就稱之為資訊主頁(Dashboard)。
資訊主頁是可以完全自訂的,只會看到對你真正需要的資訊,每個帳戶可以擁有多達20個的資訊主頁,在任何一個網站的分析中這都綽綽有餘了。

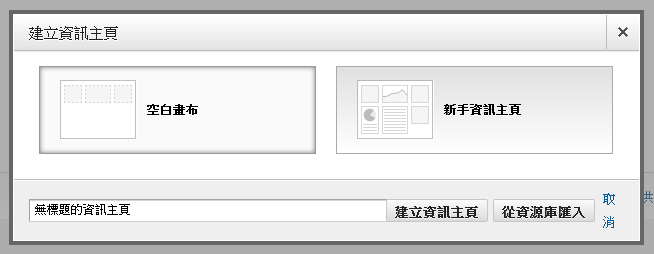
首先,在左上方找到【資訊主頁】展開它,並選擇【+新資訊主頁】,它會出現一個彈出視窗,有二個不同的選擇。如果你選擇【空白畫布】,會從頭開始;你也可以選擇【新手資訊主頁】,它會給你一些最常見的選項,如果你只是想要摸索此功能,請選擇第二個選項。
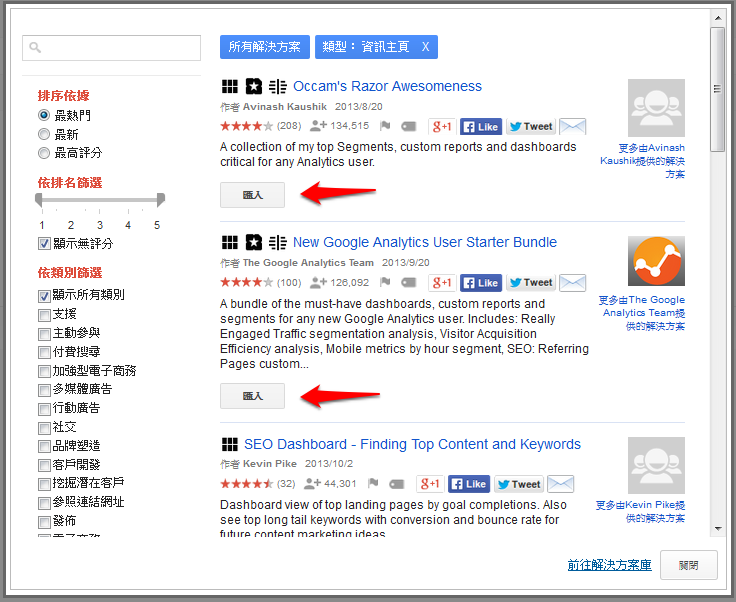
最後,你會看到一個選項「從資源庫匯入」,會看到有數以千計的資訊主頁在裡面,你可以導入由他人設定的資訊主頁設定來使用。

如果你選擇了【從資源庫匯入】,會看到最熱門的資訊主頁排行榜,只要點擊「匯入」,就可以把資料匯進你新建立的資訊主頁中。

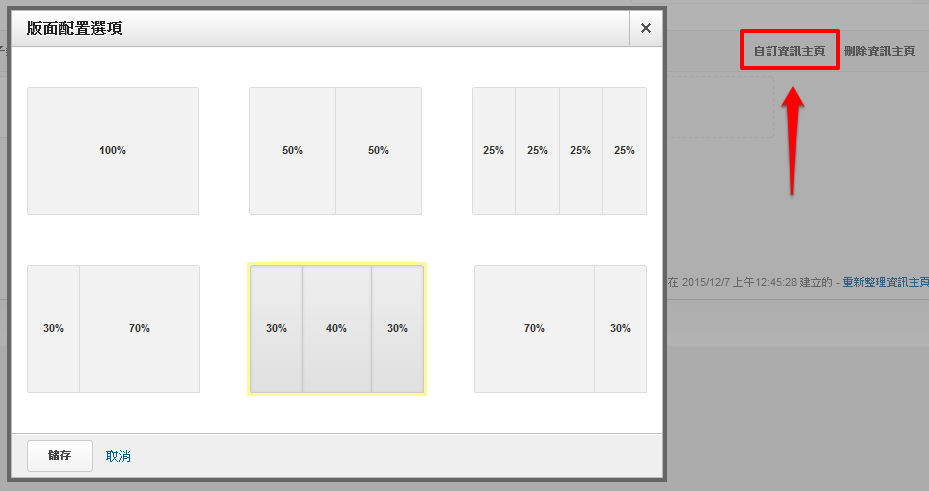
當你選擇了三個選項之一,會看到初始化的資訊主頁,現在該來訂製專屬於你的網站資訊主頁!點擊「自訂資訊主頁」,可以選擇一個自訂佈局,如果你的畫面特別小或特別大的話,很可能會用到這個功能。

接下來,需要增加一個小工具…

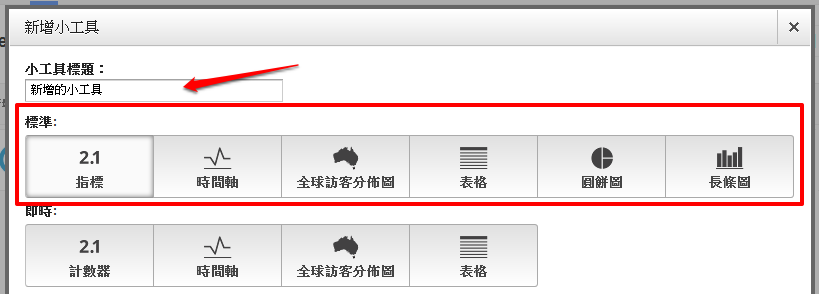
資訊主頁是由你選擇的各種小工具而組成(當然你也可以加入進階區隔)。點擊【+新增小工具】,會將看到另一個彈出視窗:

首先,給你的小工具一個描述性標題。接下來,決定要加入哪一個類型的小工具,一個標準的小工具會有一個預設的日期區間(就像絕大部份的GA報表)&一個即時類別的小工具,而即時型小工具顯示了當下線上使用者的指標以及資料。
小工具位於六種不同的類型目錄底下:
- 維度(Metric) – 維度是GA報表中的標準小區域,它由一個數值以及縮略曲線圖組成。

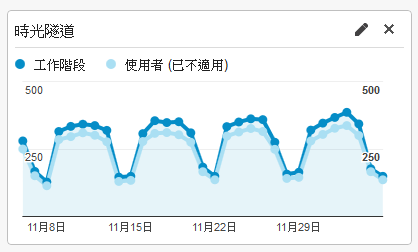
- 時間軸(Timeline) – 時間軸是以時間的推移繪製的數據圖。

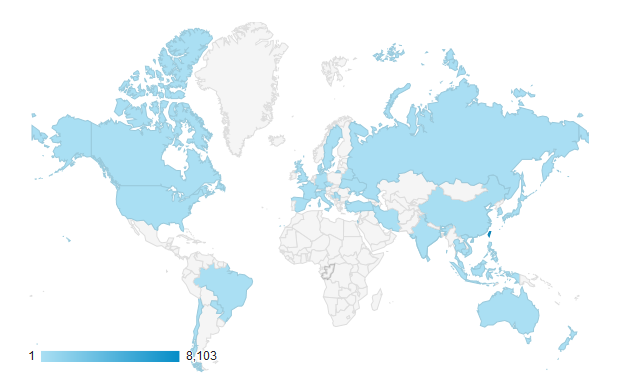
- 全球訪客分佈圖(Geomap) – 如果對於以地理位置產生的資料有興趣,可以使用 全球訪客分佈圖,這是一個小地圖,愈多資料量的區域顏色就愈深。

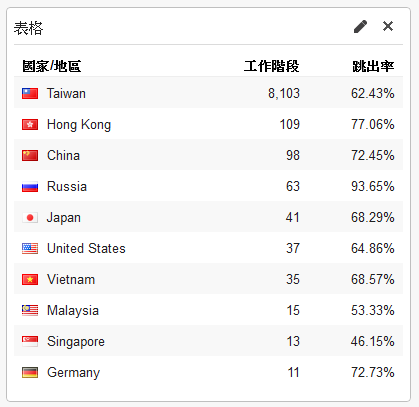
- 表格(Table) – 一個顯示不同指標的表格,可以自行定義顯示多少指標(觀看人數, 跳出率 ..等等,以及有多少行包含在內。

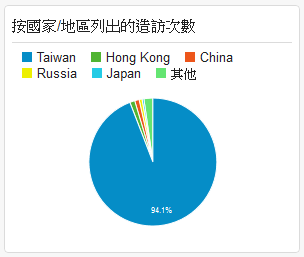
- 圓餅圖(Pie) – 大家都在GA中看過圓餅圖,它能讓你快速的看到不同用戶群的相對比例(如訪客國家 / 地理位置 / 裝置類型…等)。

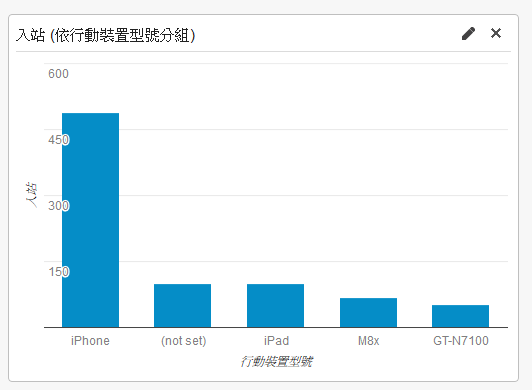
- 長條圖(Bar) – 很多GA使用者不知道他們也可以加入長條圖小工具,你可以自行設定所有的標籤以及橫軸、縱軸。

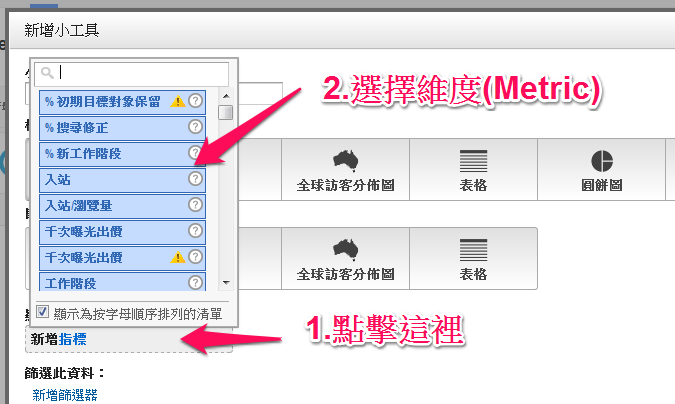
選定了想要使用的工具類型後,點擊【新增維度】。會看到一個很長的下拉式選單,幾乎所有可以想到的維度裡面都有,選擇你想要使用的:

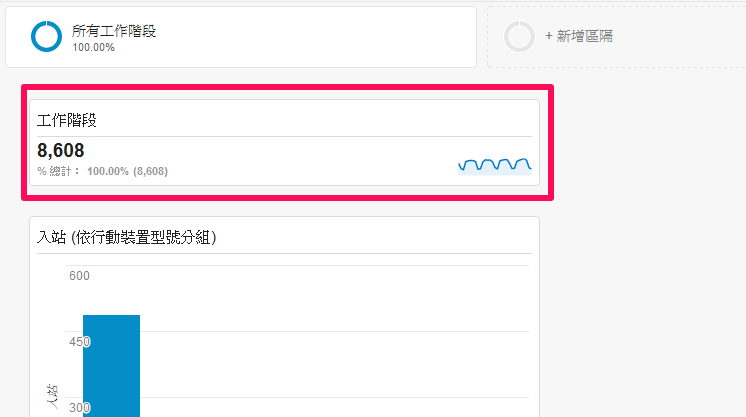
找到了要用在小工具的維度後,點擊左下角的【儲存】,即會看到更新後的資訊主頁。

就是這樣子囉!
用滑鼠按著面版頂部的地方,就可以拖曳它到你想要的位置。如果想要編輯或刪除這個小工具,只要把滑鼠移到小工具的右上角,點擊筆的形狀即會進入編輯畫面,點擊【X】即可刪除,

建立【捷徑(Shortcut)】:
資訊主頁是非常好用的工具,但有時候必須要更深入的挖掘報表,並加入區隔(segments)來做資料的篩選。總是需要花一點時間來篩選資料以取得你要的報表,煩人的是只要關閉了GA,下次開啟時又要重新再設定一次。
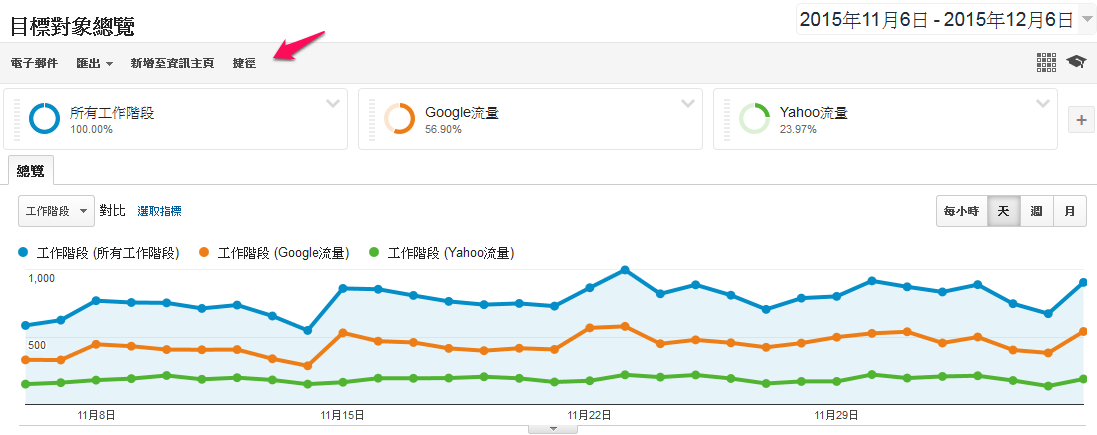
如果你必須不時的觀看這個報表的話,那麼重複這個挖掘報表的動作是相當煩人的!下一次當你建立一個特別設定的報表時,在報表的頂端點擊【捷徑】(注意:你也可以把它【新增至資訊主頁】):

幫它取一個名子並點擊【確定】

這將會把目前的報表存成【捷徑】。現在,當你進入GA時,會在畫面左邊的【捷徑】中,看到剛才你建立的新捷徑。

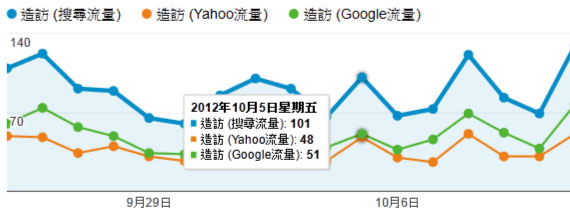
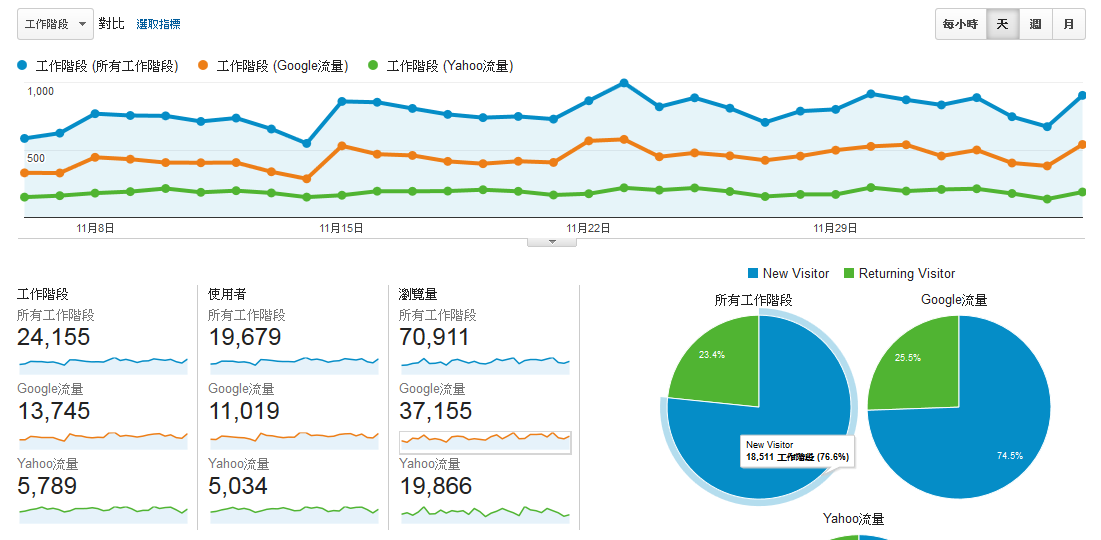
在這範例中,它的名稱是【Google及Yahoo流量】。當你點擊它會發生什麼事情?沒錯!你就會馬上看到原本必須要花時間設定才能看到的報表!

如果你每個月總是要不停的花時間在篩選報表資料,這對你一定會很有幫助!
6、不要把你設限於Google Analytics分析資料
使用Google系列產品最棒的事情是,經常可以用不同的Google產品,把你的網站資料整合在一起。例如可以把Google Analytics和Google Webmaster(Google網站管理員)做連結,就可以在GA報表中查看Google網站管理員的資料,從中獲取大量的有用數據。
要連結你的帳戶是非常容易的,這裡有一個影片告訴你如何快速的做到:
在幾年前,Google Analytics是我們經營SEO的重要來源,你可以從GA的報表中知道哪一些關鍵字帶來大量的搜尋量。然而到了這幾年,因為隱私權政策的關係,愈來愈多的資訊Google都無法再提供給我們這些網站管理者們。

雖然這不是一夜之間發生的事情,但是GA已經不是我們經營SEO最有力的工具。
絕大多數網站管理者們改為使用【Google網站管理員工具】,雖然它的數據及呈現方式不大一樣,但這是目前對我們來說最簡便的替代工具之一。
但是在GA以及Google網站管理員工具中一直切換著使用實在太痛苦,而只要我們將二個工具串連在一起就會輕鬆許多!
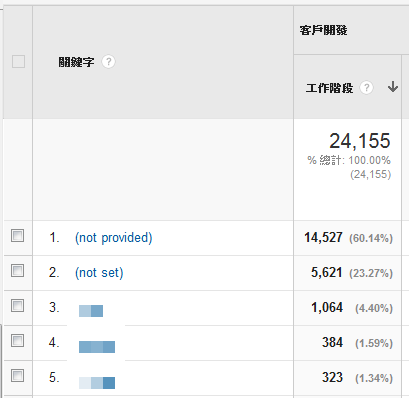
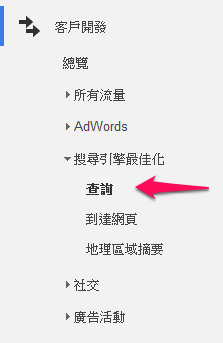
把【Google Analytics】與【Google網站管理員】整合後,可以在GA的報表資料【客戶開發>搜尋引擎最佳化】中「查詢」標籤查看:

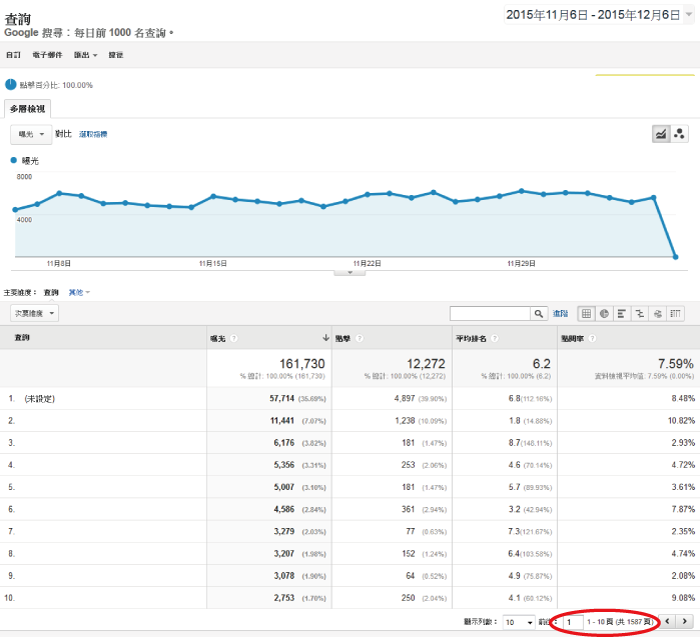
在這裡會看到多達1000個網站熱門搜尋字,你會看到 曝光量 / 點擊 / 平均排名 / 點擊率 等等的關鍵字資訊。

它的優點是,和其它的GA報告很類似,資料運行方式也相同。這些數據有很多用途,但我最想要強調的地方在於,你可以透過它找到提升流量的好機會。
絕大部份的自然排序流量進到了搜尋結果前幾名的網站中,這個事實已經不是秘密,搜尋結果第一名的網站,獨自取得了33%的點擊流量,而且在某些情況下還要更高的多,因此花費時間精力在提升網站排名是有其必要性的!有一個簡單的方法來辨別這些查詢,那就是使用此頁面選項中的【過濾器】。
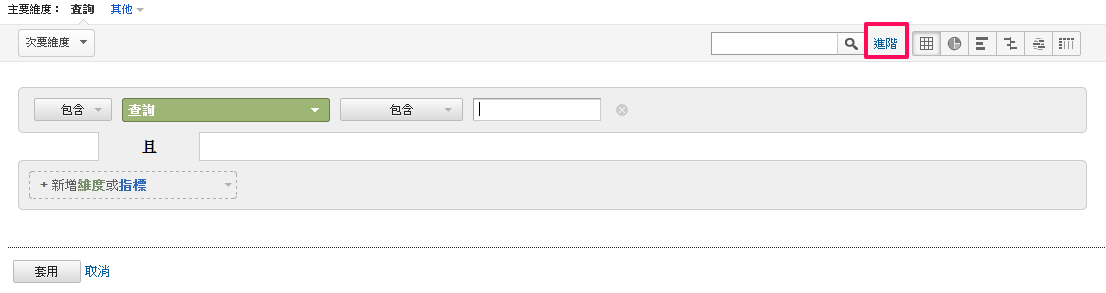
首先,點擊下方畫面中右上的【進階】連結,它會打開一個進階過慮器的選項。

我會建議加入以下三個過濾器:
- 排除【平均排名】前3名 – 如果你的關鍵字已經排名在前3名,其實已經沒有太多成長空間,當然你也可以調整為2或1。
- 排除【平均排名】在20名後 – 排名在前20名的關鍵字,把它們經營到前幾名的可能性會比排名20名以後的關鍵字更有機會達成。
- 【曝光】大於【X】 - 如果查詢的關鍵字沒有曝光量,那就不值得你為之而努力,【X】的值會基於你的競爭狀況、經驗以及資源而定,我建議使用的值至少要大於100。
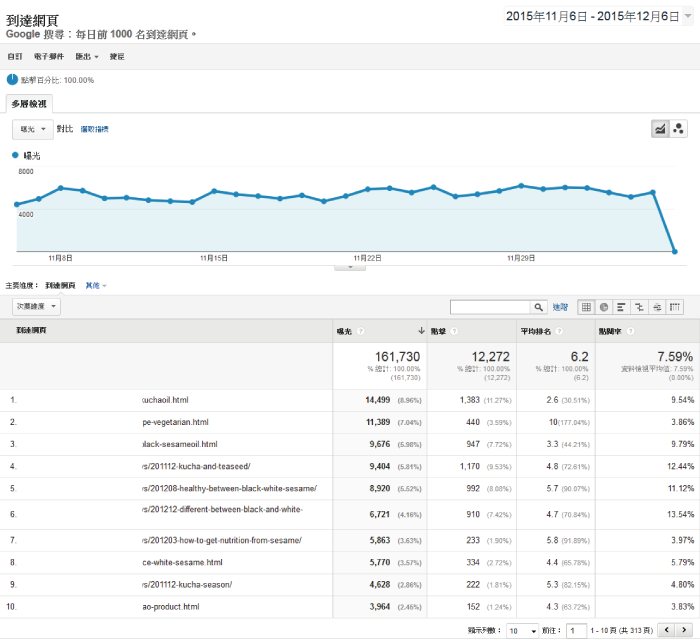
除此之外,還有一個非常重要的Google網站管理員工具的數據,你可以查看【到達頁面】。當你點擊它時你會得到一個類似的報告,但這裡顯示的是頁面的曝光數,而不是查詢字詞的曝光數。

為什麼說這份報告非常有用?因為它會告訴你哪一些頁面是Google信任度最高也最有印象的。
報表也告訴了你這些頁面在搜尋結果中的 平均排名、點擊率 ;排名愈好,點擊率也就愈高。
有二件事是你可以藉由這個報表來做的:
- 瞭解哪些頁面的長尾關鍵字在搜尋結果有較大的曝光度,如果它們已經是被Google高度認可的頁面,你可以透過在頁面不同地方增加這些關鍵字,進而讓曝光量較大的長尾關鍵字更容易的取得好的排名。
- 識別點擊率異常低下的頁面 – 如果頁面在搜尋結果已經在第1頁但是點擊率卻很低,一定是網頁那裡出了問題,請考慮撰寫一個更吸引人的標題,以及Meta網頁描述,如果可能的話請加入結構化資料。
結論
流量分析工具可以追縱你所做的事情對網站的影響,不要想著去改變或影響你的消費者,你可以用數據來測試網站的變化所帶來的影響。如果你在網站中運用這六個Google Anlaytics的技巧,不僅能更瞭解你的網站的使用者體驗,更可以節省許多時間。
如果你覺得這些技巧很有趣,不要停下來!如我一開始說的,GA有非常多有趣而有用的功能比我這邊介紹的更有用。如果你也有很喜歡的Google Analytics技巧或功能,請在下方留言分享給我以及大家。
原文資料來源:Quick Sprout