WordPress免外掛SEO

許多使用Wordpress的朋友會利用外掛來訂定每一個頁面的meta值或各種
步驟1:進入主題編輯器中的【頁首 (header.php)】
在標籤之前貼入以下原始碼
<?php
if ( is_category() ) {
// 分類頁面 Meta Description
$category_description = category_description();
if ($category_description) {
echo '<meta name="description" content="' . esc_attr(strip_tags($category_description)) . '" />' . "\n";
} else {
echo '<meta name="description" content="這是分類頁面,提供相關的文章列表。" />' . "\n";
}
} elseif ( is_home() ) {
// 首頁 Meta Description
echo '<meta name="description" content="歡迎來到我們的網站,這裡提供豐富的內容與服務。" />' . "\n";
} elseif ( is_single() || is_page() ) {
// 單篇文章或單頁面 Meta Description
$custom_description = get_post_meta($post->ID, 'meta_description', true);
if (!empty($custom_description)) {
echo '<meta name="description" content="' . esc_attr($custom_description) . '" />' . "\n";
} else {
echo '<meta name="description" content="' . esc_attr(strip_tags(get_the_excerpt())) . '" />' . "\n";
}
} else {
// 其他所有頁面通用 Meta Description
echo '<meta name="description" content="這是網站的通用描述,提供多元化的內容與資源。" />' . "\n";
}
?>
接下來就開始和大家解釋上面寫的是什麼東東~
意為如果讀取的頁面是文章分類頁面時,會讀取其中的內容,上述的設定值中:
- Keyword:會將當下分類的名稱放第1個,第二和第三個關鍵字建議設為對網站最重要的關鍵字。
- Description:如我的分類頁面是「網站優化」我的設定中出現的Description就會是【Arno台中網路行銷。網站優化】
如果讀取的頁面是首頁時會使用訂制的Keyword以及Description,不再贅述。
所有頁面通用標籤
顧名思意這個區域裡面的內容會出現在「每一個頁面」中,所以請謹慎設定,如果有其它想要放在「每一個頁面」中的標籤也可以放在這邊,比如說Google Analytics監控碼或Shortcut icon等等的。
最後的這一塊,也是最重要的一塊,請謹慎並用心閱讀這塊
這段的意思是,若是「文章Single」或「頁面Page」時,會讀取其中的原始碼,在設定了這塊之後,你在編輯每一篇的文章以及頁面時都必須要詳加設定,否則請不要將它放入header中!
在新增完這塊後請先存檔,接著點選「新增文章」來到新增文章頁面,
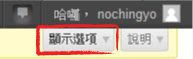
先點選右上角的「顯示選項」

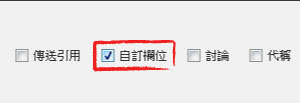
確認有勾選上方的「自訂欄位」

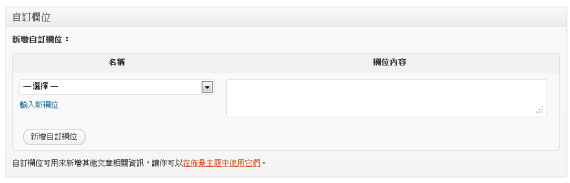
你即會看到在文章編輯欄位的下面會多出一個區塊如下圖


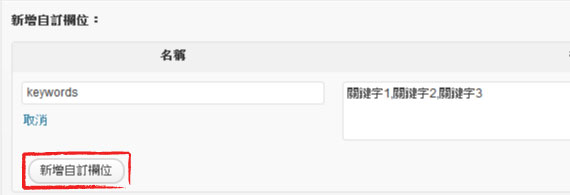
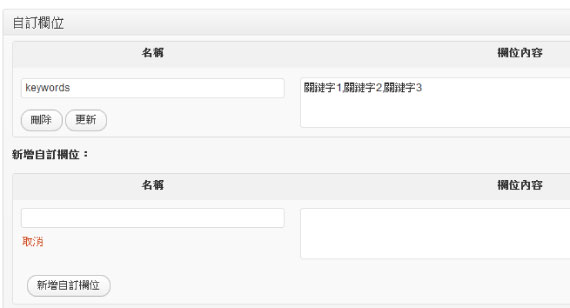
點選「輸入新欄位」,在左邊的欄位中輸入「keywords」,右邊的欄位內容是讓你輸入「值」的,意為請你輸入這一篇文章要使用的Keywords,然後點擊左下的「新增自訂欄位」,結果應如下圖所示:

接下來依此類推如下設定:
- 左欄輸入【description】,右欄輸入-此篇文章Description
- 左欄輸入【fb-img】,右欄輸入-Facebook專用小圖連結
- 左欄輸入【fb-title】,右欄輸入-Facebook專用標題
- 左欄輸入【fb-url】,右欄輸入-Facebook專用連結
- 左欄輸入【fb-description】,右欄輸入-Facebook專用描述
你會困惑的是,最後四行是什麼意思?看下圖你就會一眼明瞭的

只要meta的property值開頭是「og:XXX」都代表了是Facebook所讀取的標籤,設定這些標題能讓你訂制上圖的設定,主動的讓Facebook社群媒體和使用者瞭解你的頁面內容是使用者體驗以及網站優化相當重要的一塊。
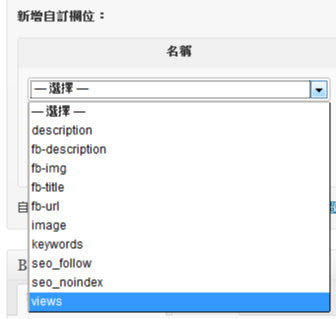
下一次你要在網站中使用這些時你不需要再自已填第二次,只要如下圖中從下拉式選單中選擇要使用的就可以囉!

如果有任何不懂的地方請在下面留言告訴我哦^ ^y
雖然不是什麼秘密,但對我來說這可是Wordpress SEO最重要的基本功課;
外掛,基本上我能不用盡量不用,愈多的外掛通常也代表了網站執行速度愈慢,經營網站SEO的排名只能當作是網路行銷中重要的一塊但不是全部,能夠讓網站業使用者和搜尋引擎、社群網站更容易閱讀,是最重要的事情之一!
歡迎分享,轉貼請註明出處
魔鬼,就藏在細節之中