HTML標籤錯誤檢查器

SEO基本工具-HTML標籤錯誤檢查器
無論是靜態網站,
還是使用Wordpress、Joomla!、Opencart等等的Open Source Software
在編輯時都會用到html標籤
往往整個版面跑掉其實只是一個標籤的誤刪..
而遺失了HTML標籤怎麼辦呢?
一個小小的工具卻能夠省卻了很多的麻煩
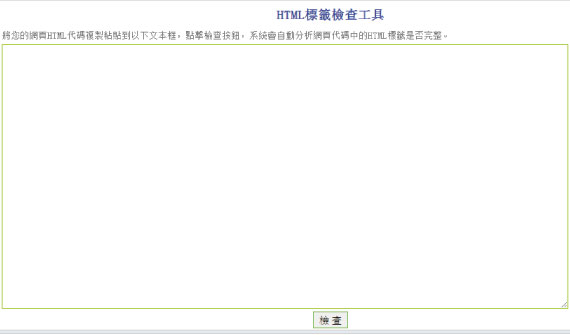
HTML標籤檢查工具網址
https://www.aliciaramirez.com/closing-tags-checker/

其實使用方式非常的簡單,
只要把你的html原始碼貼到中間的框框後
再按「檢查」鈕即會開始檢測
如果檢查完全無誤,
標籤是正確對稱的會如下圖

反之如果檢查出錯誤,
標籤是不正確的則會如下圖顯示
標籤li不匹配,共2個
標籤p不匹配,共82個
前標籤,80個
閉合標籤
雖然還不至於明確的告訴你是「那一個位置」的標籤錯了
但已經相當的有參考價值哦!
ARNO本身有好幾個網站是用Wordpress架的,
文章內容也全是用HTML key出來的,
Wordpress的缺點之一
即是它的文章編輯器會亂加<P>標籤或把標籤不見、斷行之類的
這是我目前解決不了的問題…
打好的文章標籤正確但放進了編輯器發佈
空行的會被自動加<P>標籤,
已經發佈沒事的檔案
再按一次編輯文章進入後什麼都沒改就按更新
它就會又變不同
這是無奈而令我目前只能接受的事情
如果您有解決的方案的話拜託告訴我呀>__<~
你若有任何的疑問及意見都非常希望能在下面討論或來信指教!